ClickHeat是一款可视化网页点击的热力图软件,它可以显示网页的热门和冷门点击区域。ClickHeat是开源免费的,采用GPL协议发布。你可能听说过LabsMedia的ClickHeat,它是一款类似软件,因为它是我们开发的。经过3年的沉寂之后,我们决定通过强大的Github社区重新启动它。以下内容由Matomo中文网(matomo.net.cn)部分翻译部分原创。
欢迎加入Matomo中文网官方QQ群255820112(点击滚动至本页末可扫描二维码),随时提问,有问必答。
下载及安装
你可以使用git克隆它:git clone https://github.com/dugwood/clickheat.git
或者你可以通过ZIP压缩包进行安装:访问github页面 >> clone or download >> download Zip, 然后按照安装步骤进行安装。
如果你有任何问题,请先阅读常见问题。如果你没找到答案,再在GitHub的问题追踪板块提出问题。
安装条件
- 客户端要支持javascript(已经在firefox2.0, IE6、IE7,Kongqueror上进行过测试)
- 服务器端:Linux或者Window(从ClickHeat1.3版本开始),Apache或Lighttpd(其他的可能),PHP,GD2(支持PNG)。
特性
- 较低的日志活动:记录一次点击只会有很少的功能调用,服务器负载不会太增加。
- 在javascript代码中,关键词被用来定义网页,同时可以把相同的页面进行分组。
- 屏幕大小和浏览器会被记录,这样也可以追踪流动的CSS布局设计。
安装
- 解压软件压缩包,并上传到你的服务器(压缩包中已经包含了名为clickheat的目录,所以你可以直接将压缩包解压到你的网站根目录)
- 通过浏览器访问解压后的目录(http://www.yousite.com/clickheat/index.php)
- 按照页面的说明进行配置即可
备注:在1.x版本之后javascript代码就发生了变化,所以如果你要从0.xx版本升级的话,请一定要更新javascript代码。
升级
升级ClickHeat时,只需要按照安装说明的第一步用新文件覆盖已有的文件即可(配置文件不会被覆盖,所以你的选项会被保留)。当你用管理员登录的时候,配置会自动生效。
网站热力图ClickHeat安装图解
步骤零:将clickheat压缩包解压到网站根目录
步骤一:访问安装目录http://www.matomo.net.cn/xxxx/

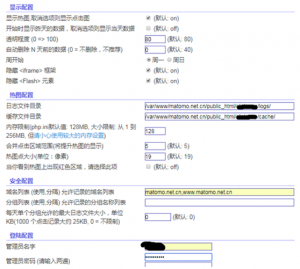
步骤二:下一步配置

备注:请确保日志文件目录,缓存目录可被webserver用户可读可写
步骤三:网站热力图ClickHeat客户端JS代码安装

点击上面一排的菜单 “JavaScript”

将代码放到你的特定网页的</body>标签的前面-此方法只记录特定网页或者放到你的后台代码的模板的</body>标签的前面以记录所有相关的页面
备注:“网址”那一行请输入内容(例如,你的域名),否则可能会在查看时“网址&分组”下拉菜单看不到内容
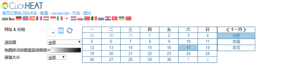
步骤四:查看热力图
访问收集到的热力图数据http://www.matomo.net.cn/xxxxx/
备注:为了能够进行测试,请点击菜单的“是否记录自己的点击”,选择是
备注:为了全屏看到热力图,可以点击热力图区域左上角的向上箭头