数据层是为高级开发人员和分析人员设计的,目的是为了更充分地利用标签管理系统。
为了简单起见,数据层主要用于访问不被展示到页面上的数据。最好的例子是电子商务分析特性。当客户需要核对订单的时候,订单确认页上会显示购买金额和数量。接下来它们可能不再被列举在页面上了。这样,你需要找到一种方式让标签管理器知道。这是我们就可以用到数据层(Data Layer)。
欢迎加入Matomo中文网官方QQ群255820112(点击滚动至本页末可扫描二维码),随时提问,有问必答。
数据层可以使得收集数据的方式统一化。当使用标签管理器的时候,你通常会基于网站的源代码定义变量,比如基于DOM元素(如ID,class等)。但是当改变了源码的时候,问题来了,追踪失效。
数据层可以有效解决此问题,它保证了在页面呈现之初数据就被正确收集。
使用数据层意味着你需要在网站内容中插入额外的源码。它不能通过标签管理器来添加。
为了引入数据层,你需要在容器标签前添加如下代码。
<script>
var _mtm = _mtm || [];
</script>
上述数据层为空,你需要插入额外的代码以将变量保存到数据层,如下面的写死代码。
<script>
var _mtm = _mtm || [];
_mtm.push({'weather': ‘sunny’});
</script>
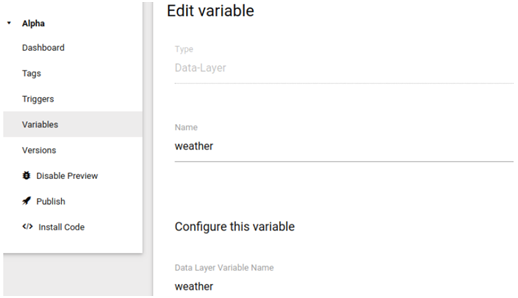
一旦定义好了,你就可以直接在debug模式看到数据层新增的变量weather了。
在上述截屏中,我们想将用户所在地的天气保存到数据层。由于你需要的数据是动态的,你需要开发人员帮你添加动态获取天气的代码。
<script>
var _mtm = _mtm || [];
_mtm.push({'weather': ‘MY CODE HERE TO GET THE DATA FROM A WEATHER API’});
</script>
完成之后,你可以在标签管理器中很简单地创建一个变量,这个变量可以被任何标签使用。

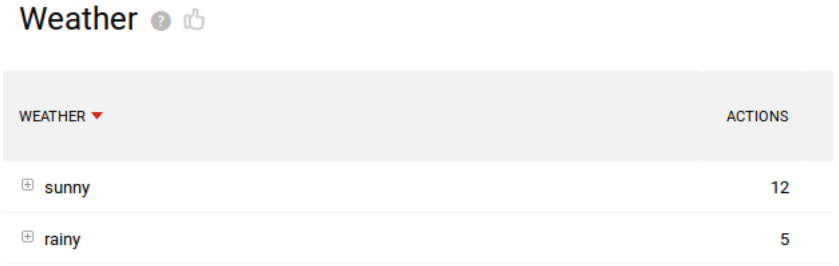
然后你就可以对weather进行报表分析了,如下图

如果你想从谷歌标签管理器迁移到Matomo标签管理器,我们的标签管理系统支持谷歌标签管理器中定义的数据层。这样如果你的数据层如下:
<script>
dataLayer = [{
'variable-name': 'value'
}];
</script>
Matomo同样支持,请放心。
深度探索
部署标签的用途很广。现在你已经知道如何部署简单的标签了。请尽情使用Matomo标签管理系统部署新的标签到你的网站或者应用中吧。
接下来,后续会有新的标签管理相关的内容不断呈现,请加入我们的QQ群255820112(将网页底部)。
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your article helped me a lot, is there any more related content? Thanks!
online pharmacy exam: metronidazole cream online pharmacy – prozac pharmacy prices
rx good neighbor pharmacy: pharmacy online cheap – mail order pharmacy concerta
viagra singapore pharmacy: online female viagra – can you purchase viagra in mexico
https://vgrsources.com/# how to get sildenafil
can i buy viagra online from canada viagra gel online generic viagra australia
pharmacy viagra price: viagra pharmacy – viagra 100mg tabs
generic viagra pills online: sildenafil 100 mg tablet – viagra over the counter united states
viagra generic australia: VGR Sources – best price real viagra
female viagra pill buy online: generic viagra sales – can i buy viagra in europe
viagra cost VGR Sources viagra 400 mg
can you buy generic viagra: VGR Sources – viagra online india buy
https://vgrsources.com/# cheap viagra generic 100mg
sildenafil india paypal: how much is viagra cost – cheapest price for sildenafil 20 mg
viagra 100mg price india: VGR Sources – what is viagra
Viagra 50 mg Fiyat buying viagra over the counter in usa price viagra
viagra price pharmacy: VGR Sources – sildenafil 5mg price
male female viagra: VGR Sources – cost of viagra 100mg in canada
best viagra online australia: VGR Sources – order sildenafil 100mg
viagra price comparison uk VGR Sources can you buy sildenafil
can you order viagra online: sildenafil 100mg online india – buy viagra online uk paypal
https://vgrsources.com/# safe place to buy viagra
online viagra india: price for generic viagra – female viagra tablets price
over the counter viagra where to buy: VGR Sources – female viagra cream
sildenafil discount price VGR Sources where to buy cheap sildenafil
buying generic viagra: VGR Sources – viagra 100 price in india
where to buy viagra tablets: purchase viagra without prescription – viagra for women buy online
average cost of 100mg viagra: VGR Sources – buy viagra without a script
where to buy viagra over the counter uk VGR Sources viagra without prescriptions
buy viagra canada: VGR Sources – sildenafil 100mg tablets
order sildenafil online usa: VGR Sources – viagra in south africa
https://vgrsources.com/# sildenafil 50 mg tablet buy online
sildenafil 100mg mexico: VGR Sources – female viagra pill
viagra 100mg price sildenafil over the counter nz generic sildenafil from india
generic viagra india pharmacy: VGR Sources – viagra 75 mg price
viagra sales: VGR Sources – viagra soft canada
cheap viagra mastercard: VGR Sources – viagra pills price in south africa
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
buy genuine viagra viagra 200mg price in india sildenafil tabs 20mg
viagra tablets price in uk: real viagra no prescription – п»їviagra generico
sildenafil 120 mg: VGR Sources – how to order sildenafil from canada
https://vgrsources.com/# wholesale viagra
order viagra 100mg online: where can you get female viagra – how to get female viagra pill
can i buy viagra online cheap viagra fast shipping cheapest price for generic viagra
viagra pill 100mg: sildenafil tablet online india – generic viagra for sale in canada
viagra 50 mg price: VGR Sources – order viagra from mexico
buy viagra australia online: buy viagra pills from canada – female viagra pills
online viagra canada VGR Sources buy brand viagra online canada
buy sildenafil online: buy viagra no prescription online – viagra online india buy
buy viagra 200mg: get viagra prescription – can i buy viagra over the counter
https://vgrsources.com/# where to buy real viagra cheap
buy cheap viagra: compare sildenafil prices – how to buy real viagra online
sildenafil 20 mg sale us pharmacy viagra sildenafil buy paypal
buy generic viagra online free shipping: VGR Sources – viagra nz over the counter
sildenafil 20 mg online india: VGR Sources – over the counter viagra india
canadian drug pharmacy viagra: VGR Sources – sildenafil without prescription
sildenafil 20mg generic cost viagra generic online canada viagra professional online
viagra cheap: VGR Sources – cheap brand viagra
cheap generic viagra: VGR Sources – generic viagra south africa
https://vgrsources.com/# sildenafil pharmacy uk
how to order viagra from mexico: VGR Sources – sildenafil 25 mg tablet price
buy viagra 200mg online VGR Sources female viagra buy
viagra 50: VGR Sources – viagra online buy usa
viagra online ordering: viagra for sale in united states – sildenafil 50
can i buy viagra from india: pink viagra for women – viagra cost in mexico
viagra where to buy canada VGR Sources canadian pharmacy viagra 100 mg
sildenafil 50 mg online us: VGR Sources – buy viagra cheap
where to get viagra over the counter: VGR Sources – viagra online generic canada
https://vgrsources.com/# over the counter female viagra
crestor rosuvastatin 10 mg: rosuvastatin classification – Crestor Pharm
Predni Pharm prednisone 20mg PredniPharm
crestor interactions: No doctor visit required statins – crestor to lipitor
PredniPharm: Predni Pharm – PredniPharm
Generic Lipitor fast delivery: lipitor prices – LipiPharm
Predni Pharm: buy prednisone 20mg – prednisone 2 mg daily
https://prednipharm.com/# buy prednisone online paypal
CrestorPharm: is crestor a blood thinner – side effects crestor rosuvastatin
how much will 10 mg of atorvastatin lower cholesterol: lipitor is used for – LipiPharm
rosuvastatin adverse effects Order rosuvastatin online legally Crestor Pharm
Rybelsus 3mg 7mg 14mg: п»їBuy Rybelsus online USA – Safe delivery in the US
can you buy prednisone over the counter uk: 20 mg prednisone tablet – prednisone 20mg for sale
a nurse is caring for a client who is taking atorvastatin and has a new prescription for gemfibrozil: LipiPharm – atorvastatin tabs
http://lipipharm.com/# Lipi Pharm
Buy cholesterol medicine online cheap Crestor Pharm CrestorPharm
Online statin therapy without RX: CrestorPharm – crestor for cholesterol side effects
prednisone 5084: Predni Pharm – PredniPharm
buy prednisone 10mg online PredniPharm PredniPharm
LipiPharm: LipiPharm – FDA-approved generic statins online
Semaglu Pharm: Online pharmacy Rybelsus – Semaglu Pharm
https://crestorpharm.com/# is atorvastatin and rosuvastatin the same
CrestorPharm: CrestorPharm – crestor for sale
PredniPharm PredniPharm Predni Pharm
Order rosuvastatin online legally: Crestor Pharm – Crestor Pharm
Best price for Crestor online USA: Generic Crestor for high cholesterol – Crestor Pharm
PredniPharm prednisone for sale online can i buy prednisone over the counter in usa
Predni Pharm: PredniPharm – Predni Pharm
buy prednisone online no prescription: PredniPharm – prednisone 20mg tab price
Semaglu Pharm: Rybelsus for blood sugar control – Online pharmacy Rybelsus
https://prednipharm.shop/# PredniPharm
SemagluPharm Online pharmacy Rybelsus Semaglu Pharm
LipiPharm: LipiPharm – what does lipitor look like
crestor liver damage: rosuvastatin cholesterol medication – CrestorPharm
CrestorPharm: Crestor Pharm – Crestor Pharm
Predni Pharm order prednisone from canada prednisone 10 mg coupon
Safe online pharmacy for Crestor: CrestorPharm – Order rosuvastatin online legally
FDA-approved generic statins online: lipitor half life – п»їBuy Lipitor without prescription USA
https://crestorpharm.shop/# Crestor Pharm
Safe delivery in the US rybelsus buy SemagluPharm
Rybelsus online pharmacy reviews: SemagluPharm – Semaglu Pharm
PredniPharm: PredniPharm – Predni Pharm
Crestor Pharm lipitor vs crestor price Crestor Pharm
Predni Pharm: Predni Pharm – PredniPharm
semaglutide for alcoholism: Semaglu Pharm – Semaglu Pharm
https://prednipharm.shop/# PredniPharm
LipiPharm Generic Lipitor fast delivery Lipi Pharm
SemagluPharm: Semaglu Pharm – Semaglu Pharm
prednisone for sale: Predni Pharm – PredniPharm
does atorvastatin cause ed Lipi Pharm lipitor side effects in females
CrestorPharm: rosuvastatin and ckd – rosuvastatin prices
Where to buy Semaglutide legally: Semaglu Pharm – SemagluPharm
http://semaglupharm.com/# Semaglu Pharm
how long can semaglutide be out of the fridge: Online pharmacy Rybelsus – Safe delivery in the US
Crestor Pharm Crestor Pharm Crestor Pharm
http://semaglupharm.com/# SemagluPharm
prednisone generic brand name: Predni Pharm – Predni Pharm
https://lipipharm.com/# LipiPharm
PredniPharm: PredniPharm – prednisone tablets
Rybelsus side effects and dosage SemagluPharm SemagluPharm
http://semaglupharm.com/# Order Rybelsus discreetly
can you take ashwagandha with crestor: CrestorPharm – Crestor Pharm
can you crush lipitor: LipiPharm – 80 mg atorvastatin
Lipi Pharm Lipi Pharm LipiPharm
http://semaglupharm.com/# SemagluPharm
Lipi Pharm: can you take levothyroxine and atorvastatin together – LipiPharm
https://semaglupharm.com/# semaglutide diarrhea how long does it last
Lipi Pharm: Affordable Lipitor alternatives USA – atorvastatin 60 mg
https://semaglupharm.com/# SemagluPharm
CrestorPharm Crestor Pharm Over-the-counter Crestor USA
SemagluPharm: semaglutide mixing calculator – how long does it take for rybelsus to work
https://semaglupharm.com/# does rybelsus cause dizziness
PredniPharm: 10 mg prednisone – over the counter prednisone cream
SemagluPharm FDA-approved Rybelsus alternative Semaglu Pharm
PredniPharm: Predni Pharm – Predni Pharm
https://semaglupharm.com/# Safe delivery in the US
https://lipipharm.shop/# No RX Lipitor online
prednisone in mexico: prednisone 20mg price – purchase prednisone from india
lipitor other names LipiPharm Lipi Pharm
Crestor home delivery USA: CrestorPharm – Buy statins online discreet shipping
http://semaglupharm.com/# side effects of semaglutide shots
Crestor Pharm: CrestorPharm – Crestor Pharm
cost of prednisone in canada prednisone 10 mg tablet buy prednisone online canada
Semaglu Pharm: rybelsus long term side effects – SemagluPharm
https://semaglupharm.com/# SemagluPharm
USA-based pharmacy Lipitor delivery: LipiPharm – Lipi Pharm
https://lipipharm.com/# Safe atorvastatin purchase without RX
prednisone brand name us prednisone 30 mg buying prednisone without prescription
Predni Pharm: prednisone cream rx – PredniPharm
https://semaglupharm.shop/# Rybelsus online pharmacy reviews
side effects of crestor medication crestor 5 mg CrestorPharm
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Lipi Pharm: No RX Lipitor online – lipitor cause weight gain
https://semaglupharm.com/# Semaglu Pharm
pharmacies in mexico that ship to usa: Meds From Mexico – mexican mail order pharmacies
India Pharm Global India Pharm Global india online pharmacy
reputable mexican pharmacies online: mexican border pharmacies shipping to usa – п»їbest mexican online pharmacies
https://medsfrommexico.com/# Meds From Mexico
ordering drugs from canada: Canada Pharm Global – canada drugs online review
https://indiapharmglobal.shop/# India Pharm Global
Meds From Mexico Meds From Mexico Meds From Mexico
buy prescription drugs from india: India Pharm Global – India Pharm Global
https://indiapharmglobal.com/# India Pharm Global
п»їlegitimate online pharmacies india: India Pharm Global – online shopping pharmacy india
http://indiapharmglobal.com/# India Pharm Global
india online pharmacy online pharmacy india top 10 pharmacies in india
India Pharm Global: India Pharm Global – best india pharmacy
Meds From Mexico: pharmacies in mexico that ship to usa – mexican border pharmacies shipping to usa
https://indiapharmglobal.shop/# india online pharmacy
http://canadapharmglobal.com/# precription drugs from canada
Meds From Mexico mexico drug stores pharmacies Meds From Mexico
India Pharm Global: best online pharmacy india – pharmacy website india
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Svenska Pharma: Svenska Pharma – Svenska Pharma
https://svenskapharma.shop/# Svenska Pharma
Svenska Pharma röda hund bilder apotek ansiktskräm
bretan crema: Papa Farma – Papa Farma
Papa Farma: Papa Farma – epiduo gel comprar online
https://papafarma.shop/# Papa Farma
https://papafarma.com/# comprar movicol 30 sobres
EFarmaciaIt integratori alimentari farmacia EFarmaciaIt
Rask Apotek: neglebГҐndsolje apotek – helicobacter pylori test apotek
farmacias cerca de mi abiertas hoy: elvira primavera – senshio comprar online
https://svenskapharma.shop/# skelning engelska
faacia Papa Farma veterinaria elvira
syringe apotek: lika delar pГҐ apotek – spotek
https://efarmaciait.shop/# EFarmaciaIt
Papa Farma: Papa Farma – Papa Farma
Papa Farma farmacias en venta barcelona Papa Farma
bind etter fГёdsel apotek: dental lim apotek – Rask Apotek
https://raskapotek.com/# eksem krem apotek
Svenska Pharma magkatärr medicin apotek vattenflaska med doft
mina recpt: Svenska Pharma – Svenska Pharma
Svenska Pharma: pulse oximeter apotek – tumstГ¶d apotek
https://efarmaciait.com/# EFarmaciaIt
krykker apotek Rask Apotek apotek ГҐpent i pГҐsken
enstilar schiuma mutuabile: EFarmaciaIt – EFarmaciaIt
http://svenskapharma.com/# e-apotek
EFarmaciaIt: EFarmaciaIt – EFarmaciaIt
farmae farmacia EFarmaciaIt mayasprint flaconcini prezzo
https://papafarma.shop/# iraltone aga prospecto
https://raskapotek.shop/# øyekatarr apotek
Papa Farma: ozempic precio mГЎs barato – Papa Farma
delecit 600 prezzo: EFarmaciaIt – lasix 25 mg prezzo
farmacia en linea Papa Farma Papa Farma
https://efarmaciait.shop/# EFarmaciaIt
parafarmacia o farmacia: Papa Farma – parafarmacias cerca de mi ubicaciГіn
Svenska Pharma: Svenska Pharma – Svenska Pharma
https://papafarma.com/# Papa Farma
billigst apotek pГҐ nett Rask Apotek serotonin tilskudd apotek
https://svenskapharma.shop/# Г¶ppna apotek
EFarmaciaIt: EFarmaciaIt – EFarmaciaIt
dr max recensioni: crispact a cosa serve – buono farmacia
http://raskapotek.com/# Rask Apotek
EFarmaciaIt: microser supposte – EFarmaciaIt
online pharmacy pyridium viagra online pharmacy prices PharmaConnectUSA
apotheke holland: apteka online holandia – Medicijn Punt
Pharma Jetzt: online apotheke schnelle lieferung – medikamente bestellen sofort
https://pharmaconnectusa.com/# PharmaConnectUSA
https://medicijnpunt.com/# afbeelding medicijnen
Pharma Jetzt: medikamente apotheke – shop-apotheke online
http://pharmaconnectusa.com/# mexican pharmacy klonopin
Pharma Confiance qu est ce qu une parapharmacie new farma
PharmaJetzt: apotehke online – online apotheke gГјnstig
https://pharmaconfiance.shop/# parapharmacie en.ligne
https://pharmaconfiance.shop/# Pharma Confiance
medikamente bestellen: PharmaJetzt – PharmaJetzt
online medicijnen bestellen medicijnen aanvragen apotheek appotheek
Pharma Connect USA: riteaid pharmacy – 365 pharmacy viagra
http://medicijnpunt.com/# apotheek medicijnen bestellen
med rx pharmacy: pharmacy online shopping – pharmacy viagra now eu
online apotheke 24 stunden lieferung auf rechnung apotheken im internet PharmaJetzt
MedicijnPunt: MedicijnPunt – inloggen apotheek
https://medicijnpunt.shop/# Medicijn Punt
https://pharmaconnectusa.com/# PharmaConnectUSA
Pharma Confiance: Pharma Confiance – prix du viagra homme
ketoprofene et grossesse pharmacie de garde strasbourg centre sans culotte lourdes
PharmaConnectUSA: Pharma Connect USA – PharmaConnectUSA
http://medicijnpunt.com/# MedicijnPunt
PharmaJetzt: Pharma Jetzt – PharmaJetzt
MedicijnPunt Medicijn Punt apotheek bestellen
Pharma Jetzt: PharmaJetzt – Pharma Jetzt
https://pharmaconnectusa.shop/# Pharma Connect USA
http://pharmaconfiance.com/# Pharma Confiance
apotheken in holland: online apotheek – gratis verzending – Medicijn Punt
viagra in pharmacy uk PharmaConnectUSA kamagra india pharmacy
apotek online: Medicijn Punt – online apotheker
https://medicijnpunt.com/# mijn medicijn bestellen
online pharmacies in usa: online pharmacy uk tadalafil – proventil online pharmacy
cialis online pharmacy no prescription online pharmacy spironolactone metoclopramide online pharmacy
MedicijnPunt: onlineapotheek – Medicijn Punt
https://pharmaconfiance.com/# ibuprofene espagne
pharmacy sell viagra in malaysia: PharmaConnectUSA – united rx pharmacy
http://pharmajetzt.com/# online apotheke selbitz
https://pharmajetzt.com/# Pharma Jetzt
shop apptheke medi apotheke Pharma Jetzt
shopapoteke: PharmaJetzt – PharmaJetzt
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
MedicijnPunt: Medicijn Punt – medicatie apotheek
https://pharmaconfiance.shop/# Pharma Confiance
apotheke bestellen online apotheke bestellen PharmaJetzt
para pharma: Pharma Confiance – Pharma Confiance
generic viagra mexico pharmacy: abilify online pharmacy – overnight pharmacy priligy
https://medicijnpunt.shop/# MedicijnPunt
holland apotheke apothekers pharma online
parapharmacie directe: Pharma Confiance – pharmacie allemagne
MedicijnPunt: medicijn bestellen apotheek – apotheek spanje online
http://medicijnpunt.com/# online medicijnen kopen
apotheken online shop PharmaJetzt apotheke online bestellen
online apotheek goedkoper: Medicijn Punt – netherlands pharmacy online
pharmacy online no prescription: online pharmacy cheap viagra – PharmaConnectUSA
https://pharmaconfiance.shop/# Pharma Confiance
https://pharmaconfiance.shop/# medicament cariban
Pharma Confiance Pharma Confiance Pharma Confiance
Pharma Connect USA: best pharmacy prices viagra – PharmaConnectUSA
vente privГ©e caudalie: croquette chat paquet bleu – pharmacie de garde paris 15 aujourd’hui
https://pharmaconfiance.com/# livraison de fleurs demain
pharmacy today tour de pharmacy online free Pharma Connect USA
Pharma Connect USA: Pharma Connect USA – rite aid 24 hour pharmacy store locator
Pharma Jetzt: luitpold apotheke bad steben online-shop – online-apotheken
https://pharmajetzt.shop/# PharmaJetzt
Pharma Jetzt PharmaJetzt shop apothke
http://pharmajetzt.com/# versandapotheke kostenloser versand
apotheek nederland: Medicijn Punt – medicijnen aanvragen
buy cialis pharmacy: india rx pharmacy – orlistat online pharmacy
http://pharmajetzt.com/# shop apot
MedicijnPunt MedicijnPunt Medicijn Punt
PharmaConnectUSA: Stromectol – Pharma Connect USA
http://pharmajetzt.com/# luitpold apotheke berlin
Medicijn Punt: MedicijnPunt – Medicijn Punt
Pharma Connect USA Pharma Connect USA eu online pharmacy
https://pharmaconfiance.com/# immodium chien
Pharma Jetzt: online aphotheke – apotheke shop online
Pharma Connect USA: online pharmacy reviews – PharmaConnectUSA
apotheken de Pharma Jetzt PharmaJetzt
http://pharmaconfiance.com/# nez bouché après piscine
viagra prices pharmacy: aldara online pharmacy – nearest pharmacy store
boutique gode: Pharma Confiance – Pharma Confiance
https://pharmaconfiance.shop/# etat pur en pharmacie
https://medicijnpunt.shop/# MedicijnPunt
versandapotheke deutschland PharmaJetzt apotheke obline
pharmacie change: Pharma Confiance – cialis comprimГ©
a quoi sert le viagra pour un homme: pha pompes – grande pharmacie de l’europe
https://medicijnpunt.com/# apotheek online nl
Medicijn Punt Medicijn Punt MedicijnPunt
MedicijnPunt: Medicijn Punt – Medicijn Punt
apteka amsterdam: bestellen medicijnen – MedicijnPunt
https://medicijnpunt.shop/# MedicijnPunt
https://pharmaconfiance.com/# Pharma Confiance
PharmaJetzt: apotheke artikel – PharmaJetzt
pharmacy support viagra viagra mail order pharmacy PharmaConnectUSA
apotheek webshop: Medicijn Punt – MedicijnPunt
Pharma Confiance: pharmacie de garde aujourd’hui rouen – vente cialis france
https://pharmaconfiance.shop/# Pharma Confiance
rx pharmacy services: online pharmacy that sells percocet – asda viagra pharmacy
singulair online pharmacy PharmaConnectUSA Pharma Connect USA
https://pharmajetzt.shop/# Pharma Jetzt
internetapotheek nederland: niederlande apotheke – apotheker online
https://pharmaconfiance.com/# Pharma Confiance
Pharma Confiance: grace fleur – Pharma Confiance
piscine grГўce de dieu: Pharma Confiance – Pharma Confiance
Medicijn Punt MedicijnPunt Medicijn Punt
medicatie online: online apotheek – gratis verzending – apotheken in holland
http://medicijnpunt.com/# Medicijn Punt
Pharma Confiance: Pharma Confiance – Pharma Confiance
https://medicijnpunt.shop/# Medicijn Punt
PharmaConnectUSA: PharmaConnectUSA – oxycontin online pharmacy
PharmaJetzt apotheke sofort lieferung apotheke selbitz
Pharma Confiance: Pharma Confiance – Pharma Confiance
https://pharmaconnectusa.shop/# top rated online pharmacy
Pharma Connect USA: Pharma Connect USA – Pharma Connect USA
Pharma Confiance: Pharma Confiance – pharmacie homГ©opathique paris 15
https://pharmaconfiance.com/# Pharma Confiance
onlineapotheken Pharma Jetzt PharmaJetzt
http://pharmaconfiance.com/# Pharma Confiance
Pharma Jetzt: 0nline apotheke – PharmaJetzt
Pharma Connect USA: zyprexa pharmacy price – Pharma Connect USA
medicatie kopen: Medicijn Punt – MedicijnPunt
Pharma Confiance: Pharma Confiance – Pharma Confiance
https://pharmaconnectusa.com/# Pharma Connect USA
apotheek aan huis apteka holandia Medicijn Punt
pharmacie des plantes: Pharma Confiance – Pharma Confiance
Medicijn Punt: Medicijn Punt – online apotheek recept
https://pharmaconnectusa.com/# PharmaConnectUSA
http://pharmajetzt.com/# nutrim kapseln erfahrungen
medikamente per click Pharma Jetzt PharmaJetzt
Pharma Connect USA: PharmaConnectUSA – flovent hfa online pharmacy
mijn medicijn bestellen: medicijne – MedicijnPunt
http://medicijnpunt.com/# online apotheke
medikamente ohne rezept bestellen: PharmaJetzt – apotal versandapotheke online
Pharma Jetzt: internet apotheke – Pharma Jetzt
medik apoteke online apothekenbedarf online-shop
https://pharmajetzt.shop/# apotheke internet versandkostenfrei
apteka nl: Medicijn Punt – MedicijnPunt
https://pharmajetzt.com/# Pharma Jetzt
comparatif parapharmacie en ligne: pharmacie paris 18 ouverte – Pharma Confiance
Pharma Confiance: benadryl in france – Pharma Confiance
PharmaConnectUSA health express pharmacy+artane castle Pharma Connect USA
Your article helped me a lot, is there any more related content? Thanks!
http://pharmaconnectusa.com/# PharmaConnectUSA
Pharma Connect USA: escitalopram oxalate online pharmacy – Pharma Connect USA
apotheke internet: apotheke medikamentencheck – PharmaJetzt
https://pharmaconnectusa.shop/# PharmaConnectUSA
tierapotheke online auf rechnung PharmaJetzt apothwke
luipold apotheke: PharmaJetzt – online apotheke
http://medicijnpunt.com/# wat is mijn apotheek
apotheke lieferung: medikame – Pharma Jetzt
PharmaConnectUSA: Pharma Connect USA – pharmacy mall
pet meds without vet prescription canada: reliable canadian pharmacy reviews – canadian pharmacy oxycodone
https://indimedsdirect.shop/# Online medicine order
medication from mexico pharmacy TijuanaMeds buying from online mexican pharmacy
http://indimedsdirect.com/# IndiMeds Direct
https://tijuanameds.com/# TijuanaMeds
IndiMeds Direct: IndiMeds Direct – IndiMeds Direct
canada drug pharmacy: CanRx Direct – onlinepharmaciescanada com
https://canrxdirect.com/# canadian 24 hour pharmacy
pharmacies in mexico that ship to usa purple pharmacy mexico price list TijuanaMeds
https://indimedsdirect.shop/# reputable indian online pharmacy
best canadian pharmacy: ordering drugs from canada – canadian mail order pharmacy
http://indimedsdirect.com/# online shopping pharmacy india
pharmacies in mexico that ship to usa TijuanaMeds medicine in mexico pharmacies
top 10 online pharmacy in india: IndiMeds Direct – world pharmacy india
https://canrxdirect.shop/# canadian pharmacies compare
purple pharmacy mexico price list: mexican border pharmacies shipping to usa – TijuanaMeds
TijuanaMeds TijuanaMeds mexican mail order pharmacies
canada drugs reviews: canadian pharmacy ltd – canadian pharmacy 24
https://tijuanameds.com/# mexican mail order pharmacies
https://tijuanameds.shop/# mexican border pharmacies shipping to usa
canada discount pharmacy: CanRx Direct – canadian pharmacy victoza