当你配置标签或者触发器的时候,你可能已经留意到文本框右边有个小图标。

相对于在表单文本框中输入固定值,右边的小图标让你可以选择所谓的“变量”。变量允许你使用动态值,最终这个值会在变量被访问时实时解析。比如说,这个值取决于当前网址、Referer、屏幕大小或者更多。再具体一点,相对于将事件名称写死为“//mypageurl”,你可以将事件名称用当前网址取代。也就是说用户访问的网址不同,对应的事件名称也会有所不同。
欢迎加入Matomo中文网官方QQ群255820112(点击滚动至本页末可扫描二维码),随时提问,有问必答。
操作上,你只需要点击右边的小图标,然后找到“Page URL Page”并选择它。

两边的括号表示此值代表一个变量(ID是PagePath)。
你还可以更进一步地将多个变量连接到一起或加些自定义的文字,如下

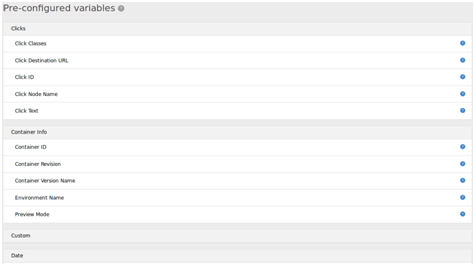
内置预定义变量
Matomo标签管理器内置了一系列预定义的变量,你无须配置,可直接使用。当你需要用的时候,直接选择就可以。

举个例子,假设你想知道某些页面是否包含了多个H1标签,这样你就可以在Matomo配置中使用如下图中的变量:

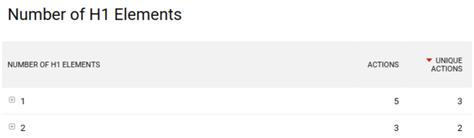
这样当页面加载的时候,结果如下图:

正如你从上面的例子看到的那样,变量承担了自动填充数值的作用。
预定义的变量非常强大,你还可以自定义新的变量。
用户自定义变量
除此之外,Matomo还自带了大量的变量类型以满足你的需要。你可能需要从HTML DOM元素中获取值(如表单的内容),或者从Meta标签获取值(如当前在用的语种),特定的cookie值,或者从数据层获取值。
在使用这些变量类型之前,你首先需要创建变量,配置变量,随后才可以通过名字引用和使用它。加入你已经创建了名为“my own variable name that I created”的变量,然后你就可以像下图一样引用它。

不用担心,你不必记住变量的名字。你只需要简单地点击右边的小图标进行选择即可。为了创建变量,请点击”Variables => Create Variable”。或者直接点击文本域右边的小图标,然后选择“Create a new variable”。
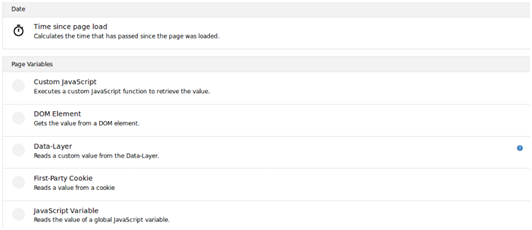
现在你将看到变量类型的总页,其中解释了如何去选择一个变量类型。

在本例中,你可能需要收集”publishing date”,这个变量被定义在页面的DOM元素中。

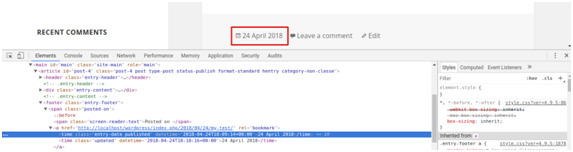
为了获取此值,我们需要指明是哪个DOM元素包含的数据。在此例中,DOM元素包含了一个class样式“entry date published”。

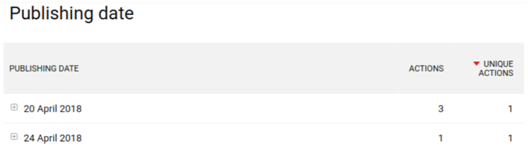
一旦创建好了之后,你只需要将它关联到标签,比如说一个自定义的维度(后续需要汇总数据到报表中)。

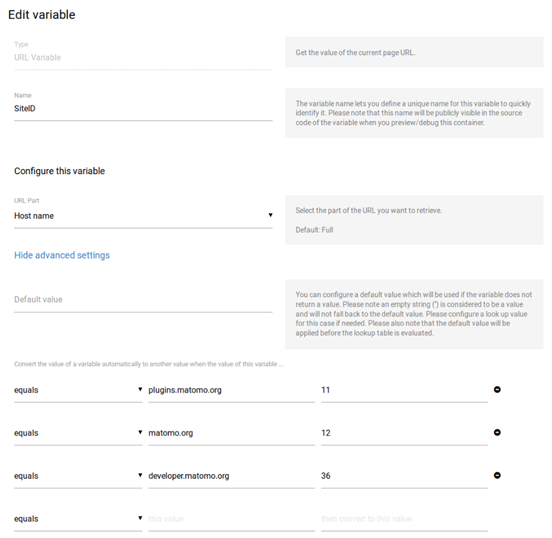
高级变量设置:默认值与查询表
高级设置能够让你在标签管理系统中更深入一步。如下截屏所示有可查询表,你可以创建随条件变化而改变的变量。

你可以通过Matomo标签调用此变量获取对应的值。

这样,只需要一个容器就可以将数据发送到所有网站,这样你就可以省去大量的时间了。
继续阅读
Matomo标签管理器系列之一:标签管理系统概述
Matomo标签管理器系列之二:容器(Container)
Matomo标签管理器系列之三:标签(Tag)
Matomo标签管理器系列之四:版本(Versions)
Matomo标签管理器系列之五:变量(Variables)
Matomo标签管理器系列之六:触发器(Triggers)
Matomo标签管理器系列之七:数据层(Data Layer)